Windows 下利用 Git 生成 SSH KEY 并配置到 GitHub
发表于|更新于|开发环境
|总字数:164|阅读时长:1分钟|浏览量:
基本环境
- Windows 操作系统
- 本地安装了 Git
- 一个 GitHub 帐号
生成 SSH KEY
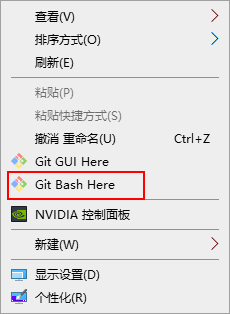
打开 Git Bash
在 Windows 桌面上,鼠标右击,选择 Git Bash here,打开 Git Bash


输入命令
[email protected] 填入一个你自己的邮箱,可以是注册 GitHub 的邮箱
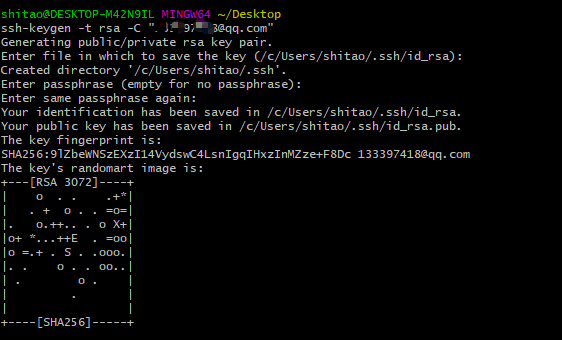
输入以下命令,一直按回车:
1 | ssh-keygen -t rsa -C "[email protected]" |

查看 SSH KEY
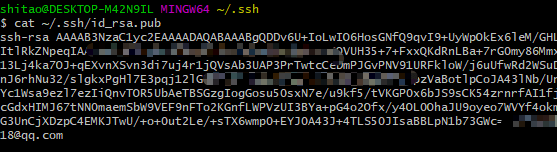
输入以下命令查看 SSH KEY:
1 | cat ~/.ssh/id_rsa.pub |

将 SSH KEY 添加到 GitHub
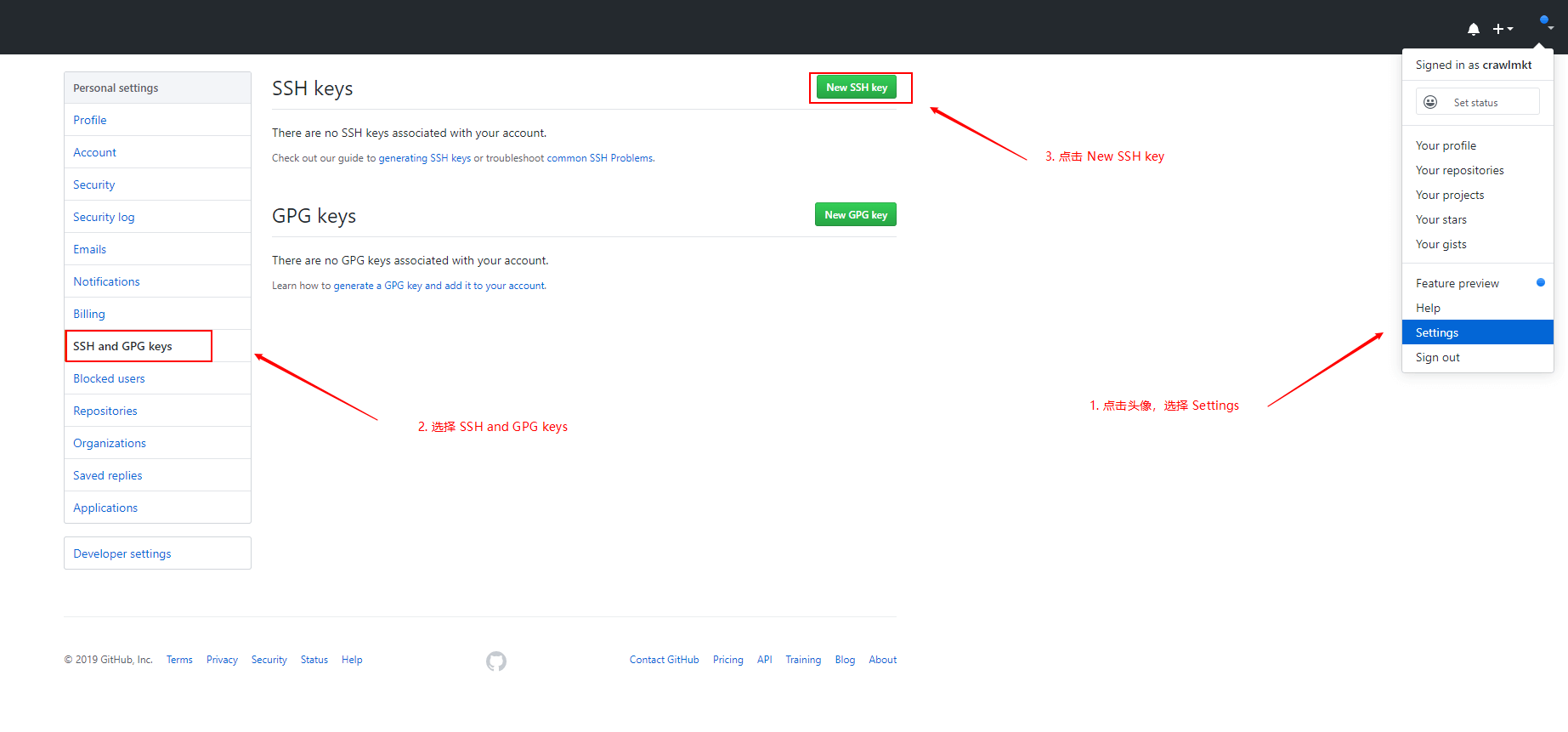
- 点击头像,选择 Settings
- 选择 SHH and GPG keys
- 点击 New SSH key

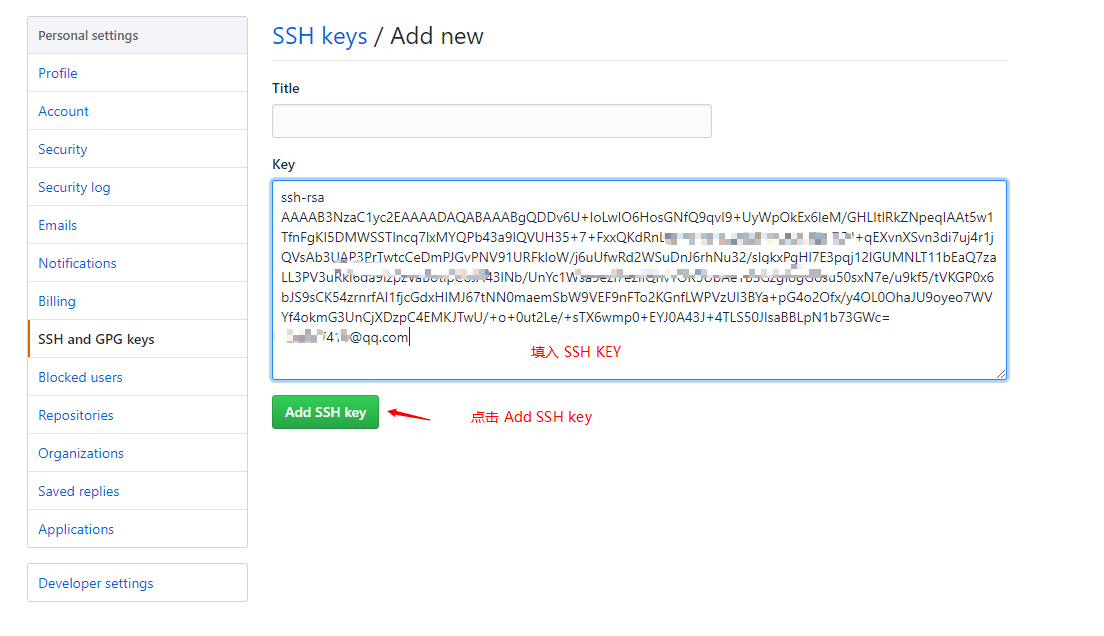
- 填入 SSH KEY
- 点击 Add SSH key

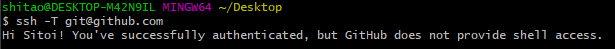
测试连接
打开 Git Bash,输入以下命令:
1 | ssh -T [email protected] |

文章作者: Sitoi
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Sitoi!
相关推荐

2019-10-29
国内加速访问 GitHub
国内加速访问 GitHub中国访问 GitHub 的速度不忍直视,那就叫一个慢! 12Q: 为什么访问速度会很慢?A: GitHub 在国内访问速度慢的问题原因有很多,但最直接和最主要的原因是 GitHub 的分发加速网络的域名遭到 dns 污染。 12Q: 如何解决 DNS 污染?A: 通过修改 hosts 解决污染问题。 解决方法 不需要科()学()上网,也不需要开代理加速器。 一、查询网址对应的 IP 地址查询地址:https://www.ipaddress.com/ 点击下面 域名(domain)自动跳转到 ipaddress.com 查询结果页面: github.com assets-cdn.github.com github.global.ssl.fastly.net 二、修改本地系统 hosts 文件 hosts 文件路径:C:\Windows\System32\drivers\etc\hosts 以管理员身份打开 CMD 终端,并输入 notepad ,会打开一个记事本。 打开文件,输入 hosts 文件路径,选择所有文件,最后点击...

2019-12-30
基于 Hexo GitHub 从零开始搭建个人博客(五):自动部署篇
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;不懂得可以百度或者 Google;还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等 文档目录 环境准备搭建基础主题配置主题优化 - 添加 PWA自动部署 前言本文教程教你实现,如何将你的 Hexo 博客自动部署到多个平台 GitHub GitLab Coding Gitee 优点: 编写文章,推送到 GitHub 即可实现自动部署 利用 GitHub 的私有仓库将博客源码直接保存在 GitHub 上 准备 Hexo 博客源码的仓库,在 GitHub 上。 ssh 密钥,参考文章:Windows 下利用 Git 生成 SSH KEY 并配置到 GitHub 步骤 为需要部署的平台添加密钥 修改 _config.yml 中的 deploy 配置 在 GitHub 上设置 Secrets 创建 GitHub Action 为需要部署的平台添加密钥按照之前的教程,只要你之前成功将 Hexo 的博客部署到 GitHub 上,那你电脑在 ~/.ssh 目录下一定有以下三个文件: id_rsa:私...

2019-12-29
基于 Hexo GitHub 从零开始搭建个人博客(四):让你的博客完美支持 PWA
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;不懂得可以百度或者 Google;还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等 文档目录 环境准备搭建基础主题配置主题优化 - 添加 PWA自动部署 前言 Q:为什么让你的博客支持 PWA? 可以支持离线观看 可被识别成一个应用程序 响应式 适合任何形式的设备 前提 全站支持 HTTPS 安装 hexo-pwa运行如下命令,安装 hexo-pwa 1npm i hexo-pwa --save [email protected] 目前赞不兼容 hexo-pwa,使用 [email protected] 版本的用户推荐降级到 [email protected] 查询版本 1hexo --version 安装 Hexo 指定版本 1npm i [email protected] --save 修改配置文件 _config.yml12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455pwa: ...

2019-12-28
基于 Hexo GitHub 从零开始搭建个人博客(三):Matery 主题(DIY 版)详细配置教程,附博客源码
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;不懂得可以百度或者 Google;还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等 文档目录 环境准备搭建基础主题配置主题优化 - 添加 PWA自动部署 这是一个采用 Material Design 和响应式设计的 Hexo 博客主题。 前言阅读本篇前,请确保你已经能够自己在 GitHub Pages 上搭建一个属于自己的初始化博客了。 基于 Hexo GitHub 从零开始搭建个人博客(一):环境准备篇 基于 Hexo GitHub 从零开始搭建个人博客(二):搭建基础篇 本篇是关于 matery 主题的一个介绍和配置教程!Demo:https://crawlmkt.github.io/ 阅读完本篇,你的博客基本上已经完全可以使用了。如果有不清楚的地方,也可以阅读本系列后面的文章,或者留言提问,也可以加我微信或 QQ。 效果截图 博客特性 简单漂亮,文章内容美观易读 Material Design 设计 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现 首页轮播文章及每...

2019-12-27
基于 Hexo GitHub 从零开始搭建个人博客(二):搭建基础篇
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;不懂得可以百度或者 Google;还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等 文档目录 环境准备搭建基础主题配置主题优化 - 添加 PWA自动部署 前言阅读本篇前,请确保你的电脑配置好相应的环境,参考教程请看基于 Hexo GitHub 从零开始搭建个人博客(一):环境准备篇 在本篇教程你,你将获得一个初始的个人博客,使用 hexo 命令,创建一个属于你自己的初始化博客。并将其在本地运行起来,最后部署到 GitHub Pages 上,让你的博客在有网的地方就可以被访问。 初始化 Hexo 项目选择一个目录,鼠标右击,选择 Git Bash here 在 Git Bash 输入如下命令初始化一个 Hexo 项目 crawlmkt.github.io 表示项目的名称,即文件夹的名字,建议使用 GitHub 项目对应的名称如:crawlmkt.github.io 1hexo init crawlmkt.github.io 这样 crawlmkt.github.io 文件夹下就会出现 He...

2019-12-26
基于 Hexo GitHub 从零开始搭建个人博客(一):环境准备篇
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;不懂得可以百度或者 Google;还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等 文档目录 环境准备搭建基础主题配置主题优化 - 添加 PWA自动部署 前言 Q: 为什么要搭建一个属于自己的个人博客呢? 高度自由化 用自己喜欢的域名,选择自己喜欢的主题,布局,特效等都可以自己编写代码完成 成就感 当网站被搜索引擎收录,输入相应关键字即可,可以小小的炫耀一番 拓展交流圈 如果你对某类感兴趣的话,你可以通过个人博客找到一些志同道合的朋友。 学会坚持刚开始搭建好属于自己的博客,那真的是三分钟热度,但是真的坚持下来的人很少 最好的个人简历当我们苦于该如何写一份个人简历时,当你拿出一个你坚持 3 年、5 年的个人博客时,或许你的机会就比别人大一点。 自己的空间 在这个地方,你可以写一些自己的东西(没有朋友看) 写作水平的提高 坚持写作,你的写作水平会得到很到的提高,对你今后的人生会有很大的帮助 赚取一点钱 当你的博客足够好,你可以开始尝试赚钱,当然啦,和坚持是离不开的。 ...
评论