基于 Hexo GitHub 从零开始搭建个人博客(三):Matery 主题(DIY 版)详细配置教程,附博客源码
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;
不懂得可以百度或者 Google;
还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等
前言
阅读本篇前,请确保你已经能够自己在 GitHub Pages 上搭建一个属于自己的初始化博客了。
本篇是关于 matery 主题的一个介绍和配置教程!Demo:https://crawlmkt.github.io/
阅读完本篇,你的博客基本上已经完全可以使用了。如果有不清楚的地方,也可以阅读本系列后面的文章,或者留言提问,也可以加我微信或 QQ。
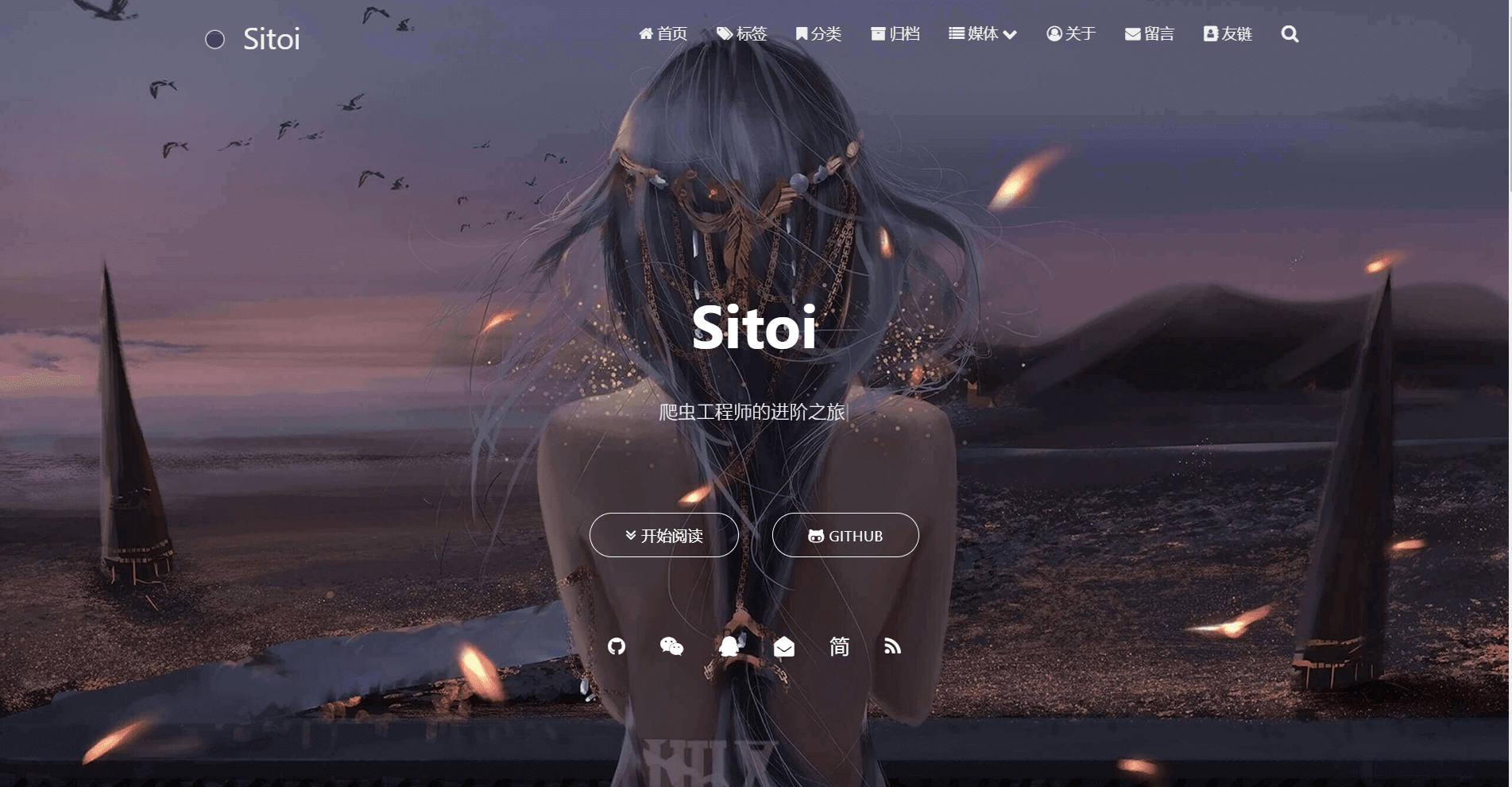
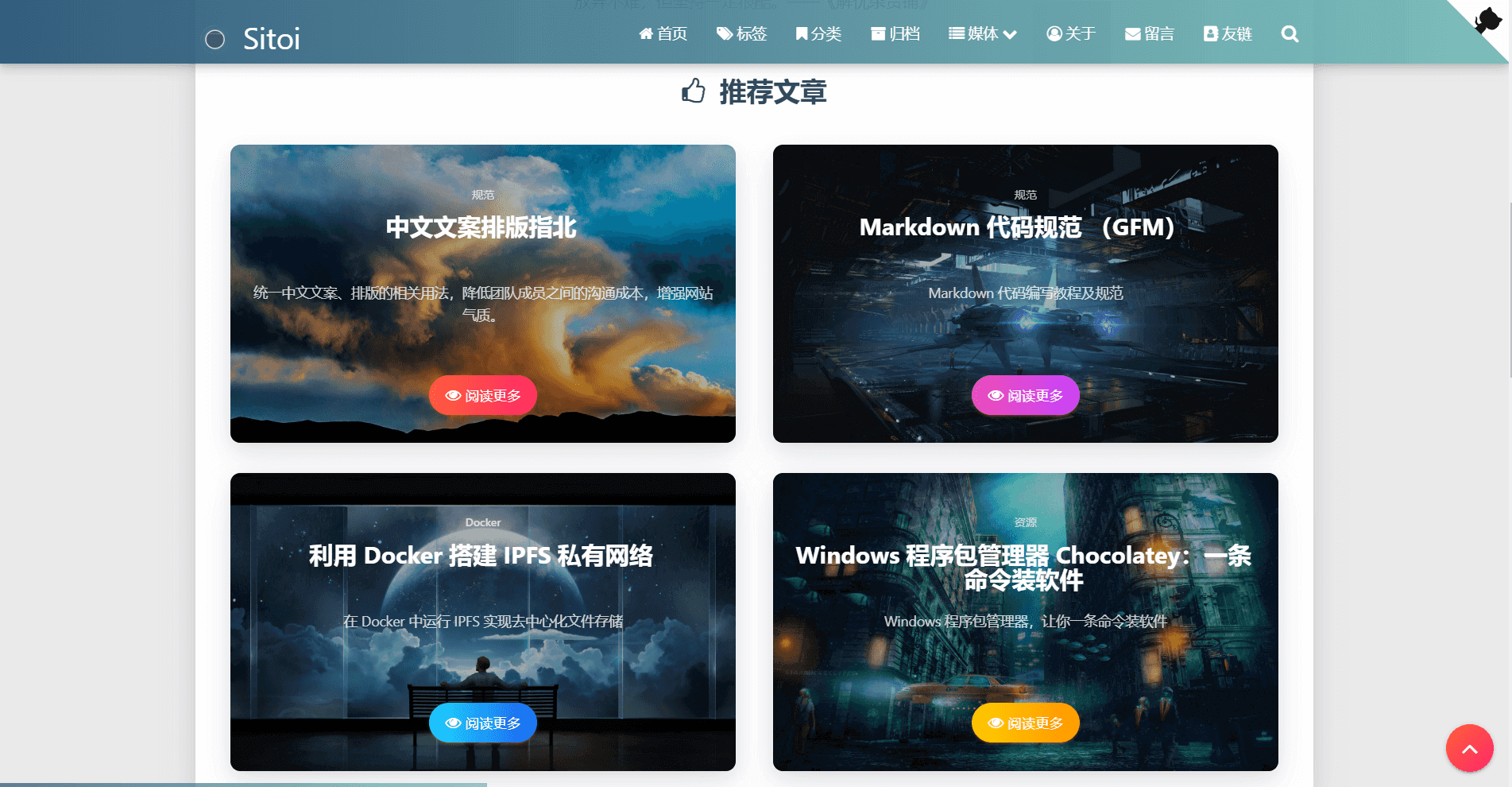
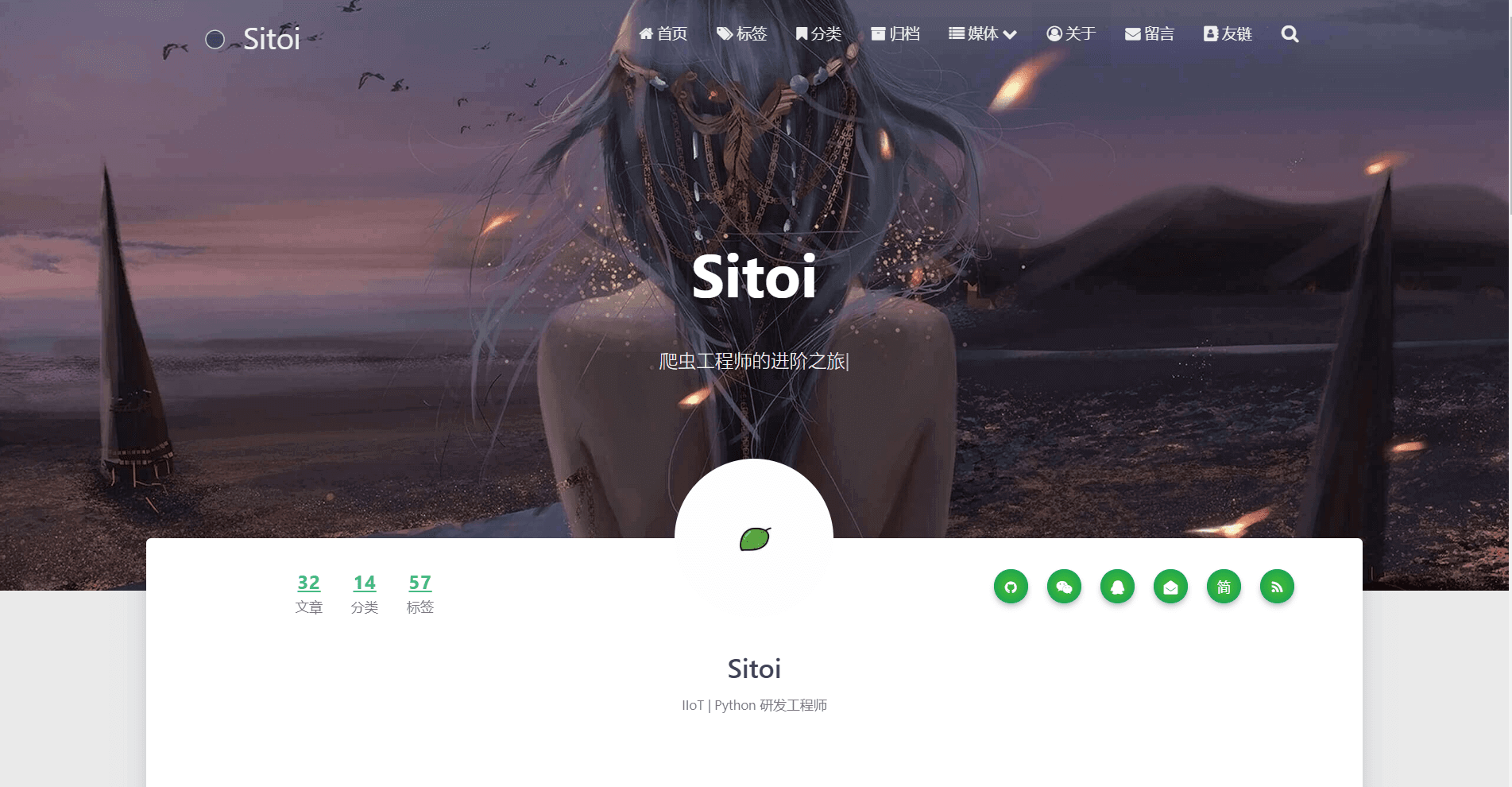
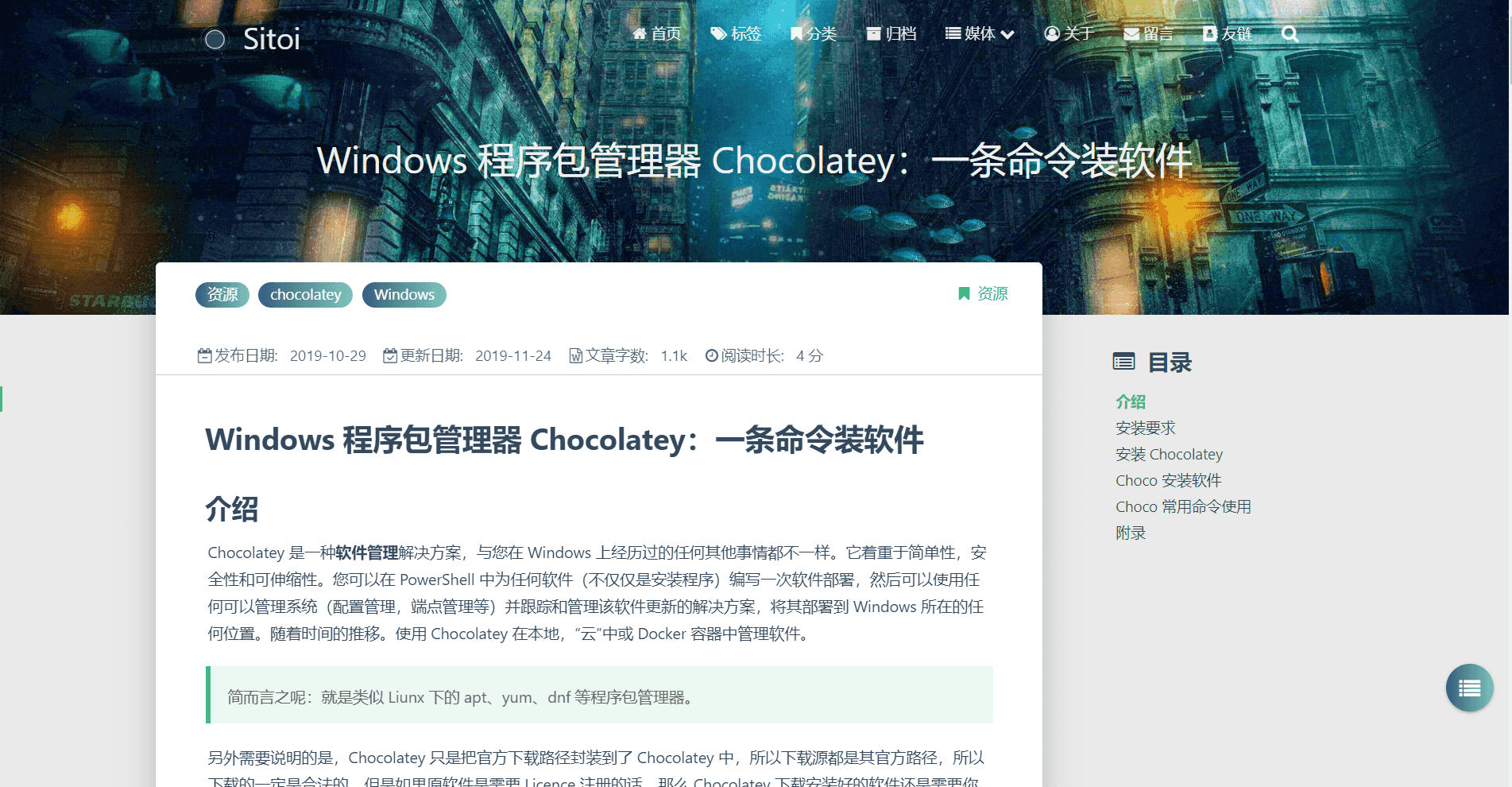
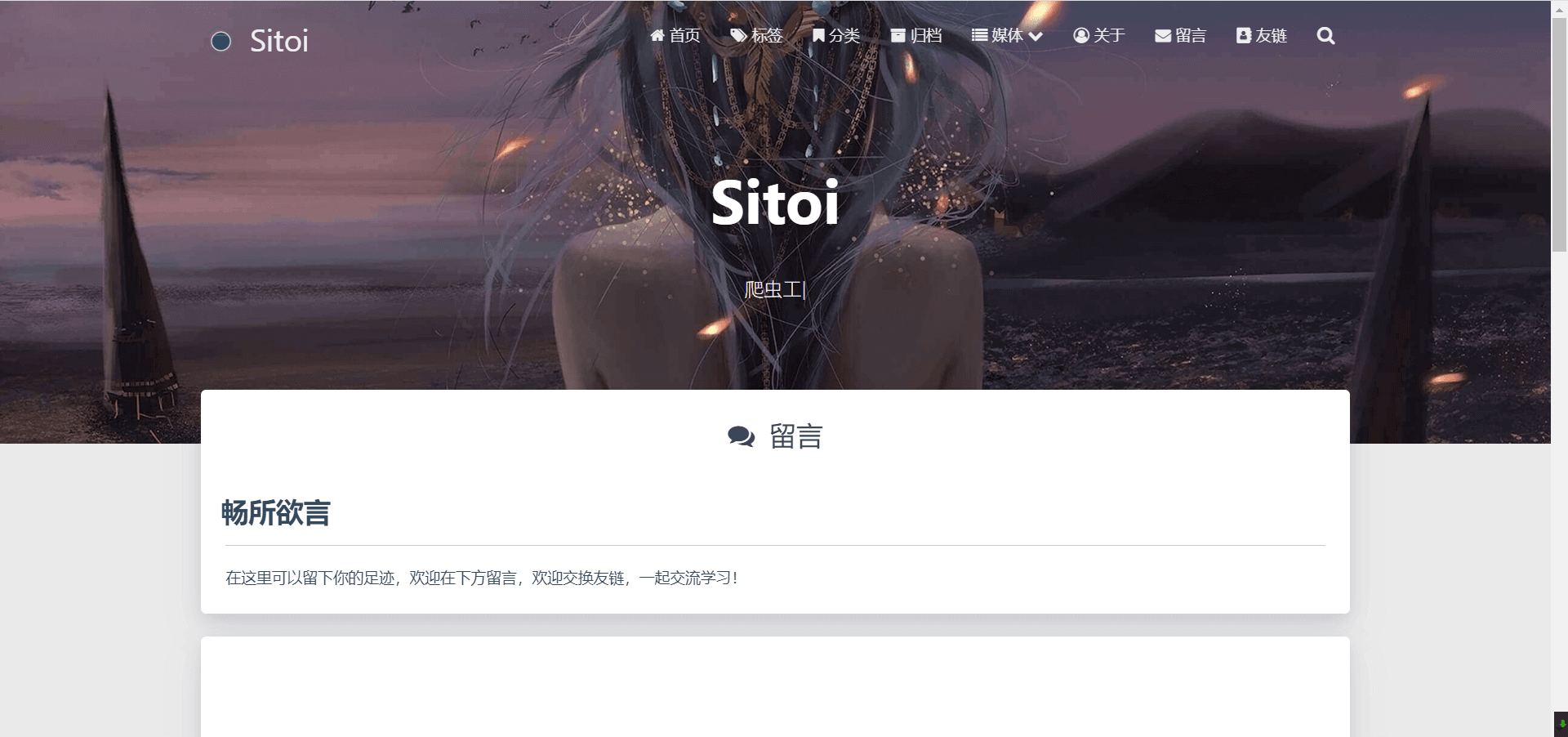
效果截图





博客特性
- 简单漂亮,文章内容美观易读
- Material Design 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页轮播文章及每天动态切换
Banner图片 - 瀑布流式的博客文章列表(文章无特色图片时会有
24张漂亮的图片代替) - 时间轴式的归档页
- 词云的标签页和雷达图的分类页
- 丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能等)
- 可自定义的数据的友情链接页面
- 支持文章置顶和文章打赏
- 支持
MathJax TOC目录- 可设置复制文章内容时追加版权信息
- 可设置阅读文章时做密码验证
- Gitalk、Gitment、Valine 和 Disqus 评论模块(推荐使用
Gitalk) - 集成了不蒜子统计、谷歌分析(
Google Analytics)和文章字数统计等功能 - 支持在首页的音乐播放和视频播放功能
- 绚丽彩虹播放器
- 全站支持 PWA
- 看板娘
- 支持
emoji表情,用markdown emoji语法书写直接生成对应的能跳跃的表情。 - 支持 DaoVoice、Tidio 在线聊天功能。
- 支持 jsdelivr CDN 加速
使用教程
当你看到这里的时候,应该已经有一个自己的 Hexo 博客了。如果还没有的话,不妨使用 Hexo 和 Markdown 来写博客和文章。
- 第一步,点击这里 下载博客源码到本地
- 第二步,安装 npm 依赖包
- 第三步,修改下面的配置,DIY 你的个人博客
- 第四步,部署 Hexo 博客到 GitHub 上
安装 npm 依赖包
下载博客源码后,进入项目根目录安装 npm 依赖包
1 | npm install |
检测 hexo 版本
1 | hexo --version |
输出内容:
1 | hexo: 4.1.1 |
查看 hexo 版本,如果不是 hexo: 4.1.1 请运行如下命令
1 | npm i [email protected] |
因为 hexo 版本问题会导致博客运行报错
配置清单
在本主题的 _config.yml 中可以修改部分自定义信息,有以下几个部分:
博客基本信息
- 标题
- 副标题
- 简介
- 关键词
- 作者
urlfaviconLogo
菜单栏
- 基本菜单信息
- 二级菜单配置
- 手机二级菜单
博客首页的配置
- 首页壁纸
- 菜单栏右侧 Fork Me 配置
- 轮播图配置
- 轮播图中的第二个按钮配置
- 个人信息
- 首页语句
- 首页音乐播放器
- 首页视频播放器
- 首页推荐文章名称和按钮配置
- 博客分页
- 网站显示的日期格式
- 博客页脚信息
博客文章页配置
- 文章基本信息
- 文章字数统计
- TOC 目录
- 文章打赏信息
- 复制文章内容时追加版权信息
- MathJax
- 配置 emoji 表情
- 转载限制配置
- 文章阅读密码
- 文章分享模块
博客关于页配置
- 个人信息
- 项目信息
- 技能信息
博客留言板配置
- Gitalk
- Gitment
- Disqus
- Livere
- Valine
- miniValine
博客友链的配置
博客搜索的配置
博客特效的配置
- 单机页面爱心效果
- 背景 Canvas-nest
博客统计的配置
- 不蒜子
- Google Analytics
- Baidu Analytics
- 站长之家
博客其他功能配置
- jsdelivr 加速
- 是否每日切换背景(首页背景)
- 图片懒加载
- 网页预加载
- 在线聊天功能
- 绚丽彩虹播放器
- 博客导流公众号
- 豆瓣书单影单
- 博客看板娘
博客添加 PWA 功能
博客其他样式配置
- 修改主题颜色
- 修改 banner 图和文章特色图
默认特色图的集合。当文章没有设置特色图时,本主题会根据文章标题的hashcode值取余,来选择展示对应的特色图
修改博客基本信息
配置博客基本信息
title:网站的标题subtitle:网站副标题,默认打字效果description: 网站简介keywords:便于搜索引擎收录,分类author:网站作者url:你的网站主URL(如:https://xxx.github.io),如果你后期绑定了自己的域名,切记修改成你的域名。favicon:favicon就是站点标签栏的小图标,选择新的图标文件覆盖即可,文件位置:themes/matery/source/favicon.icologo:网站的 Logo 选择新的图标文件覆盖即可,文件位置:themes/matery/source/apple-touch-icon.png
配置网站文章链接格式
hexo-abbrlink 插件 可以生成非中文的链接。
插件作用:自动为每篇文章生成一串数字作每篇文章的 URI 地址。每篇文章的 Front-matter 中会自动增加一个配置项:abbrlink: xxxxx,该项的值就是当前文章的 URI 地址。
执行安装命令:
1 | npm install hexo-abbrlink --save |
修改以下配置:
1 | permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :abbrlink.html |
这样站点结构就变成了:域名/posts/xxx.html
修改博客菜单栏配置
配置基本菜单导航信息
- 菜单导航名称可以是中文也可以是英文(如:
Index或主页) - 图标 icon 可以在 Font Awesome 中查找
1 | menu: |
二级菜单配置方法
如果你需要二级菜单则可以在原基本菜单导航的基础上如下操作
- 在需要添加二级菜单的一级菜单下添加
children关键字(如:Media菜单下添加children) - 在
children下创建二级菜单的 名称name,路径url和图标icon. - 注意每个二级菜单模块前要加
-. - 注意缩进格式
1 | menu: |
手机二级菜单配置
1 | navMenu: |
修改博客首页的配置
菜单栏最右侧是否显示 fork me on github 的图标
默认为 true,你可以修改为你的仓库地址.
1 | githubLink: |
首页轮播图相关配置
1 | cover: |
首页轮播图中第二个按钮配置
首页 banner 中的第二个按钮的配置,包括按钮的显示名称、font awesome图标和按钮的超链接.
1 | indexbtn: |
首页轮播图中的个人信息
首页轮播图中、页脚、以及关于页面都会出现的个人信息,留空即不启用
1 | socialLink: |
除 rss 和 wechat 外,其他的都需填写对应的信息即可
RSS 订阅
基于 hexo-generator-feed 的 Hexo 插件来做 RSS,安装命令如下:
1 | npm install hexo-generator-feed --save |
微信好友二维码
需要修改微信二维码的图片,图片位置:themes/matery/source/wechat.jpg
配置首页语句
1 | dream: |
配置首页音乐
要支持音乐播放,就必须开启音乐的播放配置和音乐数据的文件。
首先,在你的博客 source 目录下的 _data 目录(没有的话就新建一个)中新建 musics.json 文件,文件内容如下所示:
1 | [ |
注:以上 JSON 中的属性:
name、artist、url、cover分别表示音乐的名称、作者、音乐文件地址、音乐封面。
然后,在 _config.yml 配置文件中激活配置即可:
1 | music: |
配置首页视频
1 | video: |
配置推荐文章
1 | recommend: |
配置博客分页
1 | index_generator: |
per_page:推荐使用 3 的倍数,3,6,9,12… 设置为 0 表示不分页,以瀑布流的形式展示
配置网站显示日期的格式
1 | date_format: YYYY-MM-DD # 日期格式 |
配置页脚信息
页脚总字数统计,激活前请确认你已经安装了 hexo-wordcount 插件,安装命令: npm i --save hexo-wordcount
1 | totalCount: |
站点运行开始时间配置
1 | time: |
ICP 备案信息页脚显示
1 | icp: |
修改博客文章页配置
配置文章基本信息
1 | new_post_name: :title.md # 新文章的文件名称 |
配置代码高亮及样式
由于 Hexo 自带的代码高亮主题显示不好看,所以主题中使用到了 hexo-prism-plugin 的 Hexo 插件来做代码高亮,安装命令如下:
1 | npm i -S hexo-prism-plugin |
然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
1 | prism_plugin: |
配置代码的样式
1 | code: |
修改文章字数统计
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount 插件。
安装命令如下:
1 | npm i --save hexo-wordcount |
1 | postInfo: |
配置文章 TOC 功能
是否激活文章 TOC 功能,并配置 TOC 支持选中哪些标题类型,这是全局配置。
可以在某篇文章的 Front-matter 中再加上 toc: false,使该篇文章关闭 TOC 目录功能
1 | toc: |
配置文章末尾打赏功能
默认激活(请替换为的你自己的微信、支付宝二维码图片、或者使用网络图片也可以)
1 | reward: |
配置复制追加版权信息
是否激活复制文章时追加博客和作者的版权信息。
1 | copyright: |
配置 mathjax 数学公式
是否激活 mathjax 数学公式,这是全局配置,但文章仍然不会都开启 mathjax 渲染,考虑到 mathjax 加载比较耗时,你还需要在需要渲染的文章的 Front-matter 中再加上 mathjax: true 才行。
1 | mathjax: |
配置 emoji 表情支持
本主题新增了对 emoji 表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的markdown emoji语法(::,例如::smile:)转变成会跳跃的emoji表情,安装命令如下:
1 | npm install hexo-filter-github-emojis --save |
1 | githubEmojis: |
配置是否启用转载限制模块
1 | reprint: |
文章转载规则,可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个
配置文章阅读密码功能
阅读文章的密码验证功能,如要使用此功能请激活该配置项,并在对应文章的 Front-matter 中写上 password 的键和加密后的密文即可。
请注意:为了保证密码原文不会被泄露到网页中,文章的密码必须是通过
SHA256加密的,这样就不会被破解。
1 | verifyPassword: |
配置文章分享模块
sharejs 文章分享模块。
支持顺序,可选项目为 twitter, facebook, google, qq, qzone, wechat, weibo, douban, linkedin。
1 | sharejs: |
addthis 文章分享模块。
1 | addthis: |
修改博客关于页配置
配置关于页个人信息
在关于页面中配置个人信息,包括头像、职业和个人介绍.
1 | profile: |
配置关于页项目信息
在关于页面配置我的项目信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除。
1 | myProjects: |
配置关于页技能信息
在关于页面配置我的技能信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
1 | mySkills: |
修改博客留言板配置
contact 页是用来展示留言板信息的页面,如果在你的博客 source 目录下还没有 contact/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "contact" |
编辑你刚刚新建的页面文件 /source/contact/index.md,至少需要以下内容:
1 |
|
/source/contact/index.md 中的 markdown 内容,回展示在留言板的页面上,例子如下:
1 |
|

注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。
可同时开启多个留言板~
配置 Gitalk 评论模块
默认为不激活
1 | gitalk: |
获取 clientId 和 clientSecret
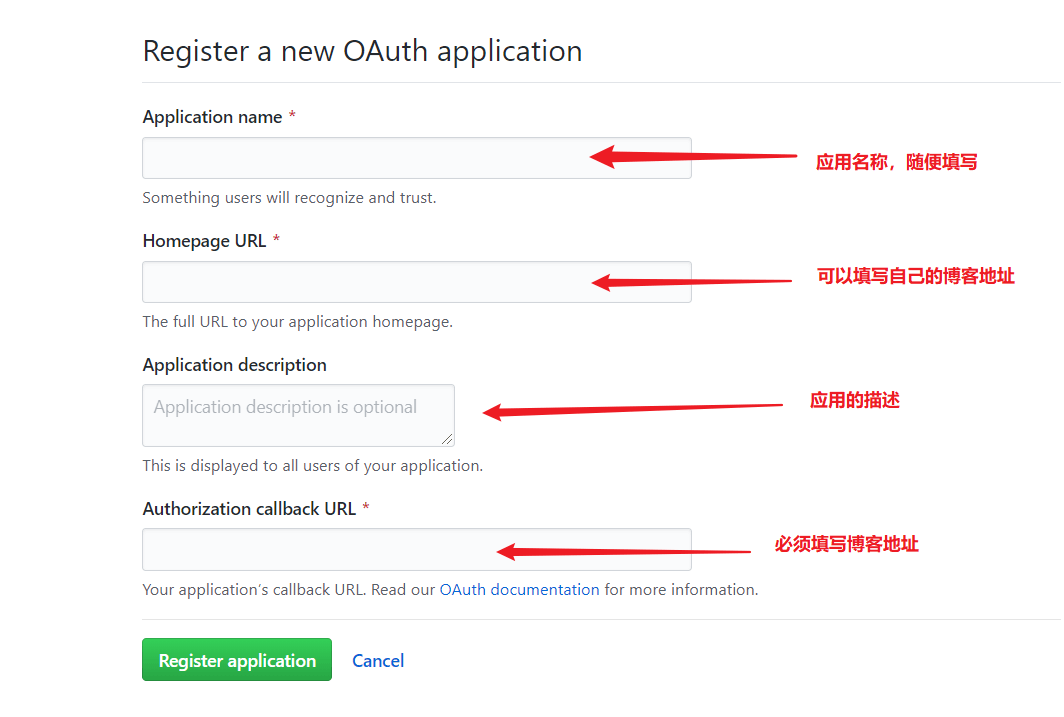
首先,你得有一个 Github 账号(这个就不多说了吧),下面,打开 https://github.com/settings/applications/new,具体填法如下:

Application name:应用名称,随便填Homepage URL:没有过多要求,可以填自己的博客地址Application description:应用描述,描述一下,无要求Authorization callback URL:这个就有要求了,填自己要使用 Gitalk 的博客地址,不可乱填
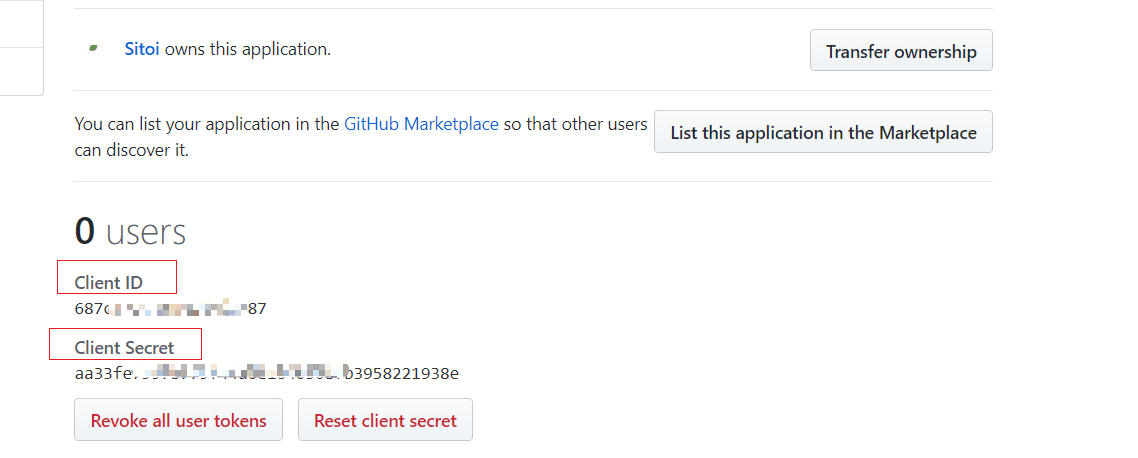
接着,你就可以得到 Client ID 和 Client Secret

进行配置,修改配置文件:
1 | gitalk: |
enable:true # 指的是是否开启 Gitalkowner:sitoi # 这个项目名的拥有者(GitHub 账号或组织)repo:Sitoi.github.io # 你要存放的项目名,下文会详细再说clientId:xxxxxx # 之前的 Client IDClientSecret:xxxxxx # 之前的 Client Secretadmin:sitoi # 管理员用户,下文也会详细讲
repo:Gitalk 是基于 GitHub 的 issues 功能的,所以,你要为他建一个库或用现成的库,我个人建议新建一个,而 repo 就是你要用的库的名称。 比如,我就为 Gitalk 专门建了一个叫 gitalk 的库,所以在 repo: 处填 gitalk。
admin:即管理员帐号。如果你是个人账号,那么这里就填你的账户名和协作者的账户名。以数组形式。
配置 Gitment 评论模块
默认为不激活
1 | gitment: |
获取 clientId 和 clientSecret 教程和上文一样
配置 Disqus 评论模块
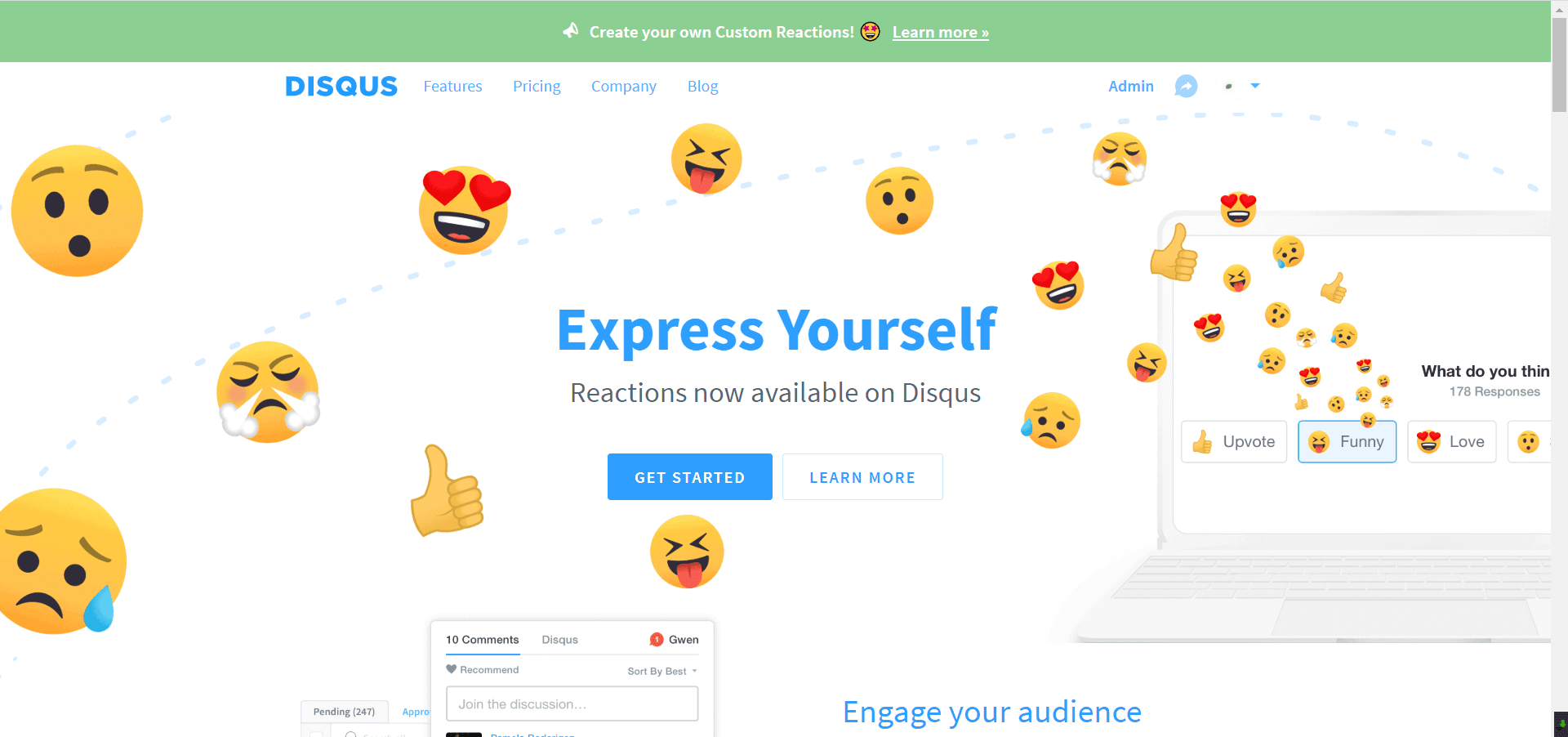
注册 Disqus 帐号
至 Disqus 首页注册账号并登录,接着点击首页的「GET STARTED」:

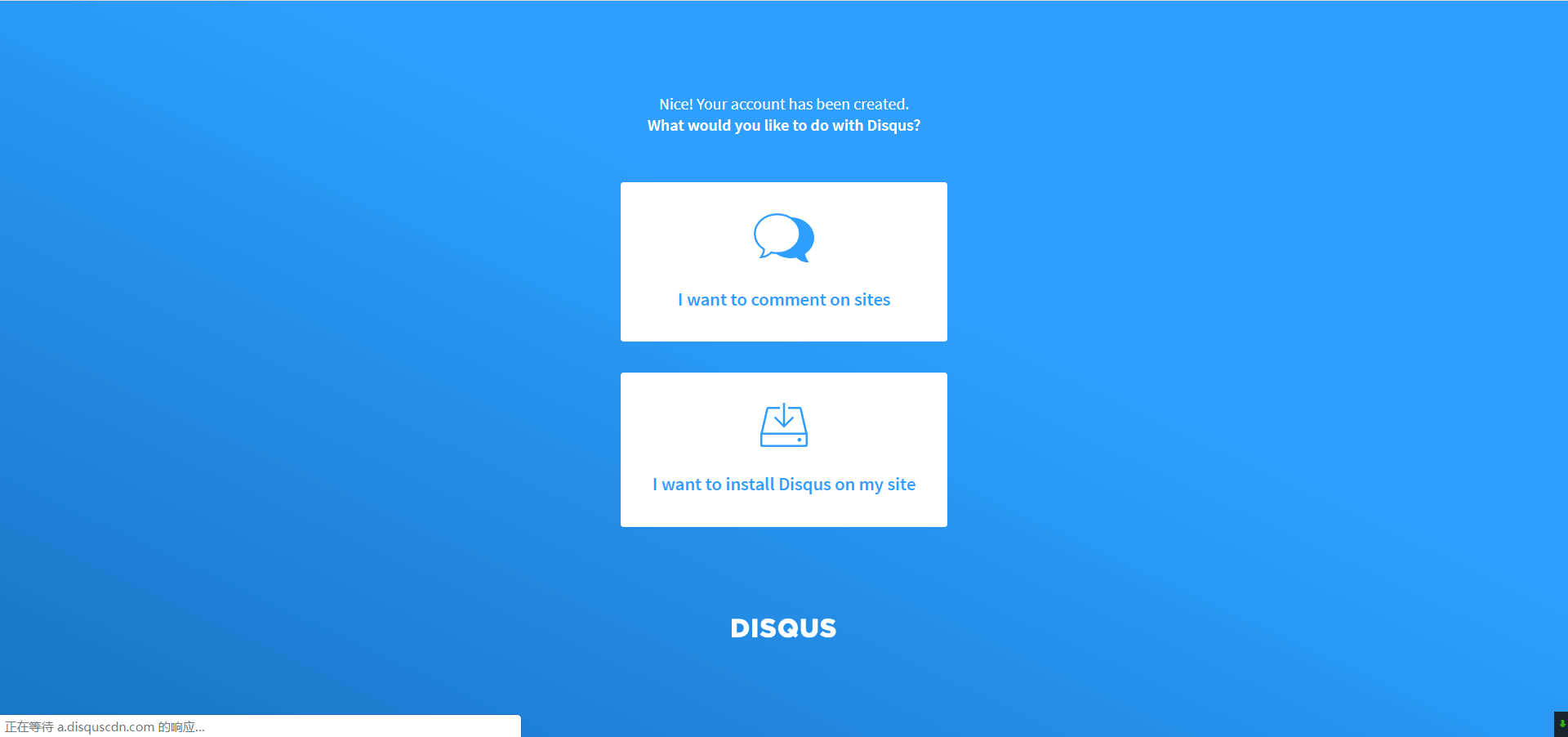
选择「I want to install Disqus on my site」选项:

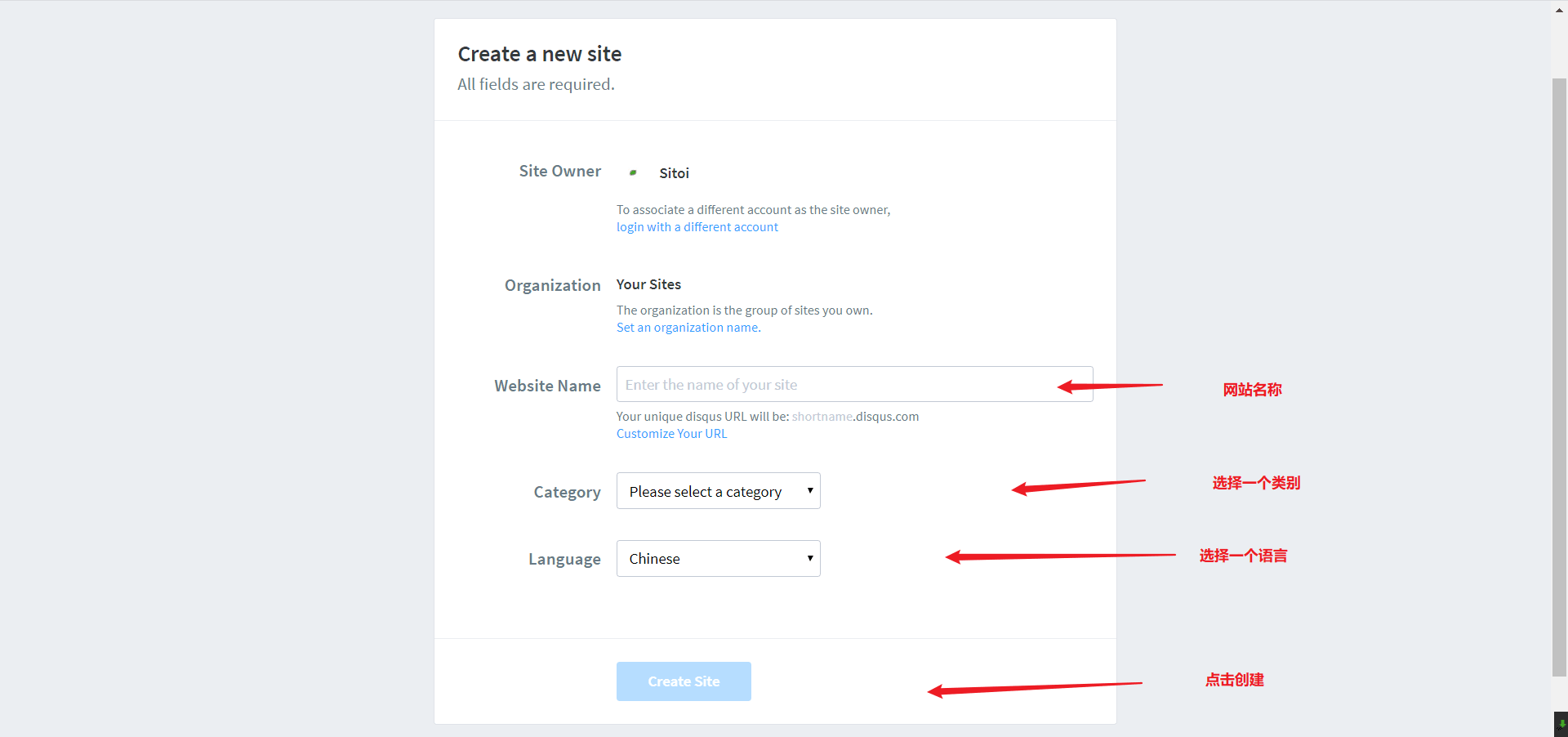
需要输入的栏目:
- Websit Name:自定义 short name,且是唯一,像我是设置为 sitoi。
short name会在设置Hexo時需要 - Category:类别,自行选择
- Language:语言,自行选择
- 填写后点击「Create Site」

修改配置文件
1 | disqus: |
配置 Livere 来必力评论模块
注册 LiveRe 获取 uid
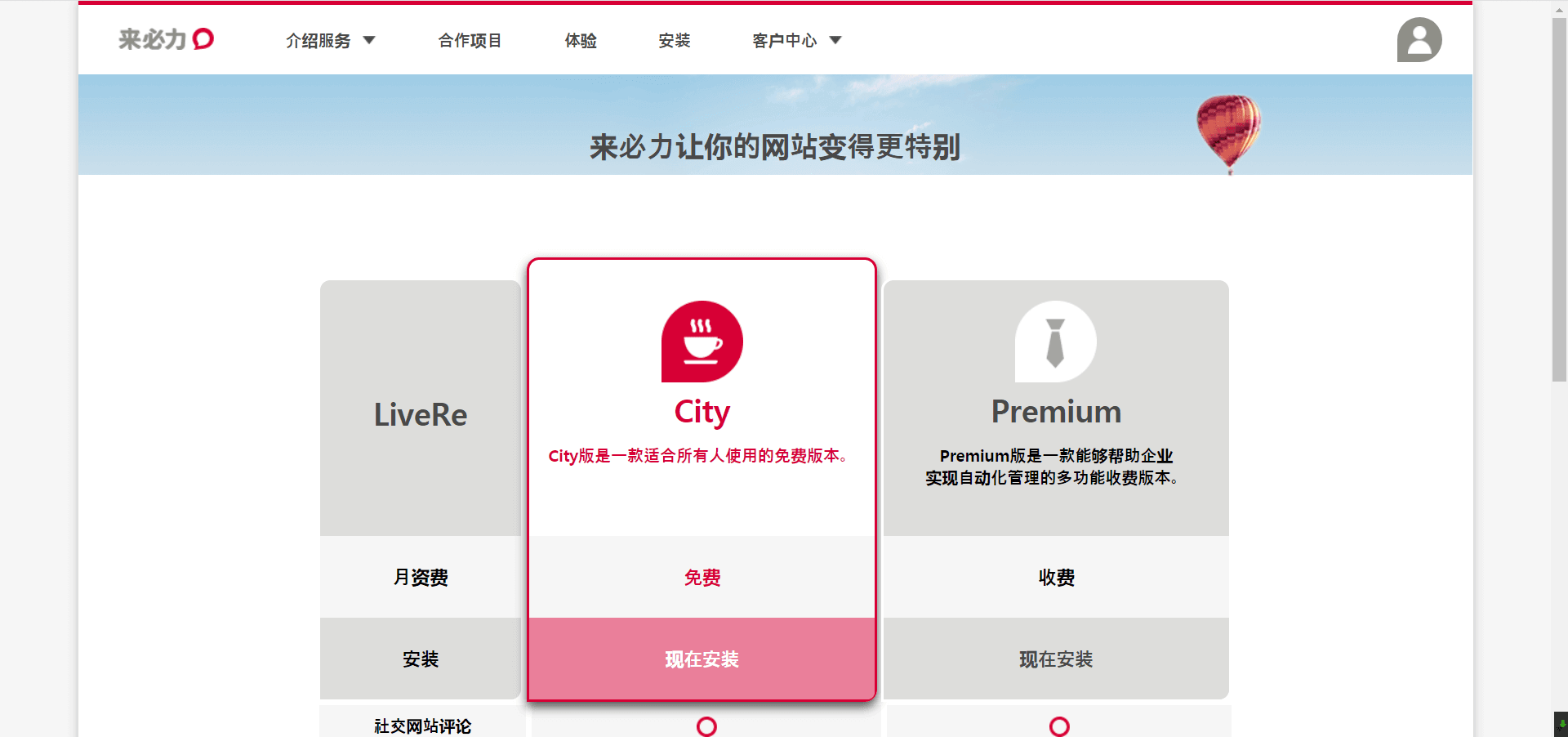
进入 LiveRe,注册账号。
LiveRe 有两个版本:
- City 版:是一款适合所有人使用的免费版本;
- Premium 版:是一款能够帮助企业实现自动化管理的多功能收费版本。
我们 City 版就够了。

填写完成后,进入到 管理页面 -> 代码管理 -> 一般网站 代码中,data-uid 即为所需 uid。
修改配置文件
将获取到的 uid 填入对应的配置文件
1 | livere: |
配置 Valine 评论模块的配置
获取 appId 和 appKey 请参考官方文档
默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey。
1 | valine: |
配置 miniValine 评论模块的配置
获取 appId 和 appKey 请参考官方文档
默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey。
1 | minivaline: |
修改博客友链的配置
friends 页是用来展示友情连接信息的页面,如果在你的博客 source 目录下还没有 friends/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "friends" |
编辑你刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
1 |
|
同时,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
1 | [ |
修改博客搜索的配置
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
1 | npm install hexo-generator-search --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | search: |
配置网站各种特效
单击页面爱心效果
1 | clicklove: |
背景 canvas-nest
1 | canvas_nest: |
配置网站统计功能
不蒜子统计
1 | busuanziStatistics: |
Google Analytics
至 Google Analytics 注册账号,获取 ID
1 | googleAnalytics: |
Baidu Analytics
至 百度统计 注册账号,获取 ID
1 | baiduAnalytics: |
站长之家统计
登录并注册帐号
至 站长之家 注册账号,进入工作台

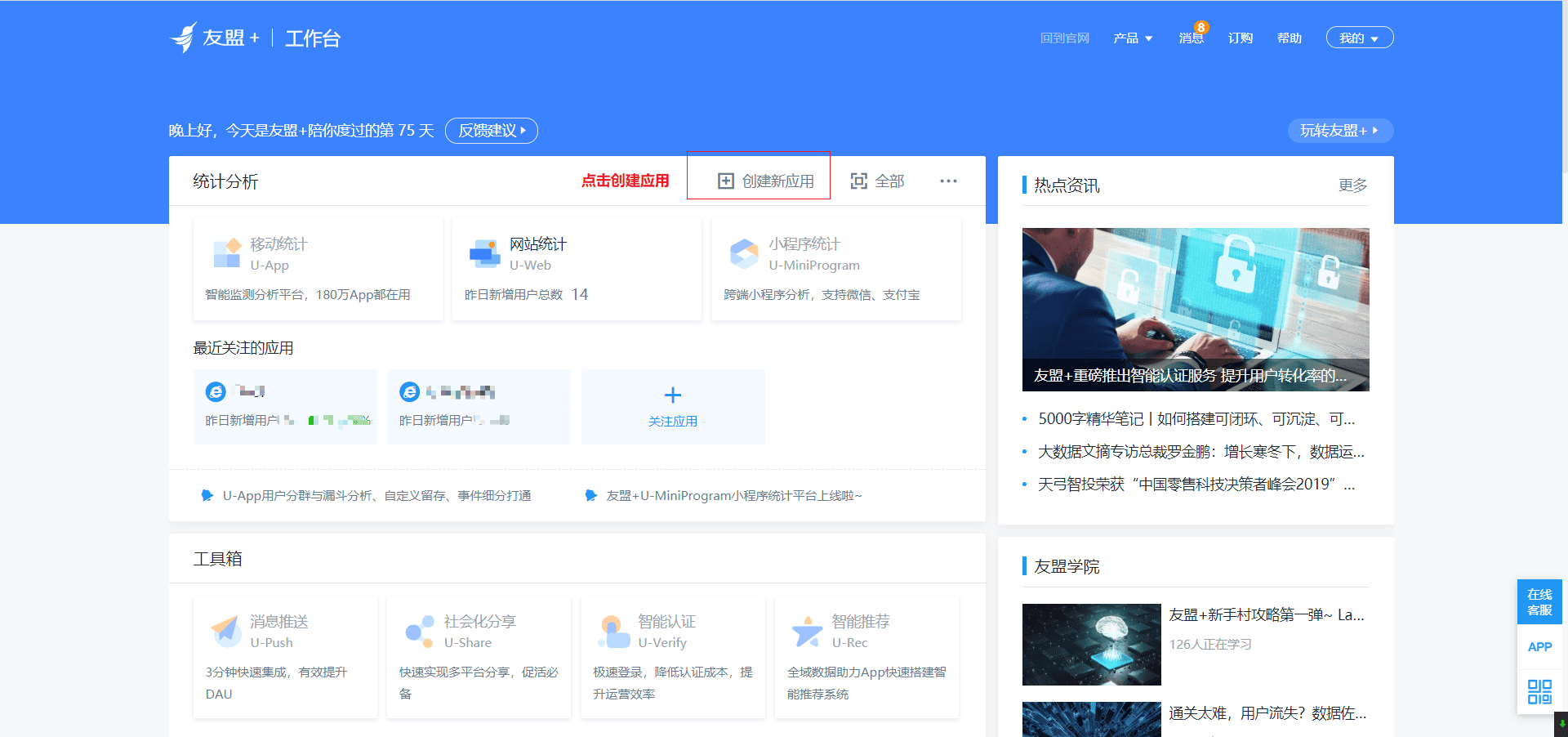
点击创建新应用,选择创建 Web 应用

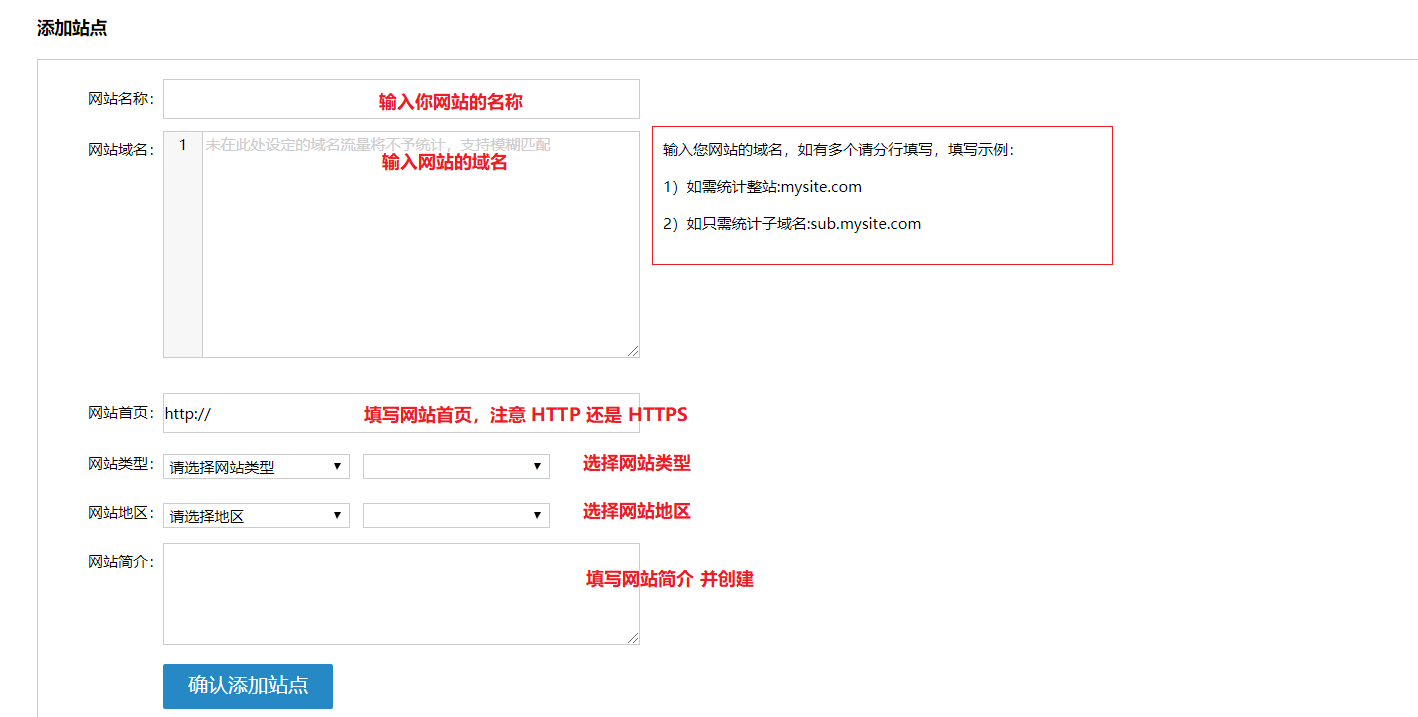
创建 WEB 应用,需要输入的栏目
- 网站名称:输入你的网站名称
- 网站域名:填入你汪涵的域名 例如:
sitoi.cn - 网站首页:填写你网站的首页,注意 HTTP 还是 HTTPS
- 网站类型:选择网站的类型
- 网站地区:选择网站的地区
- 网站简介:填写网站的简介
- 点击
确认添加站点

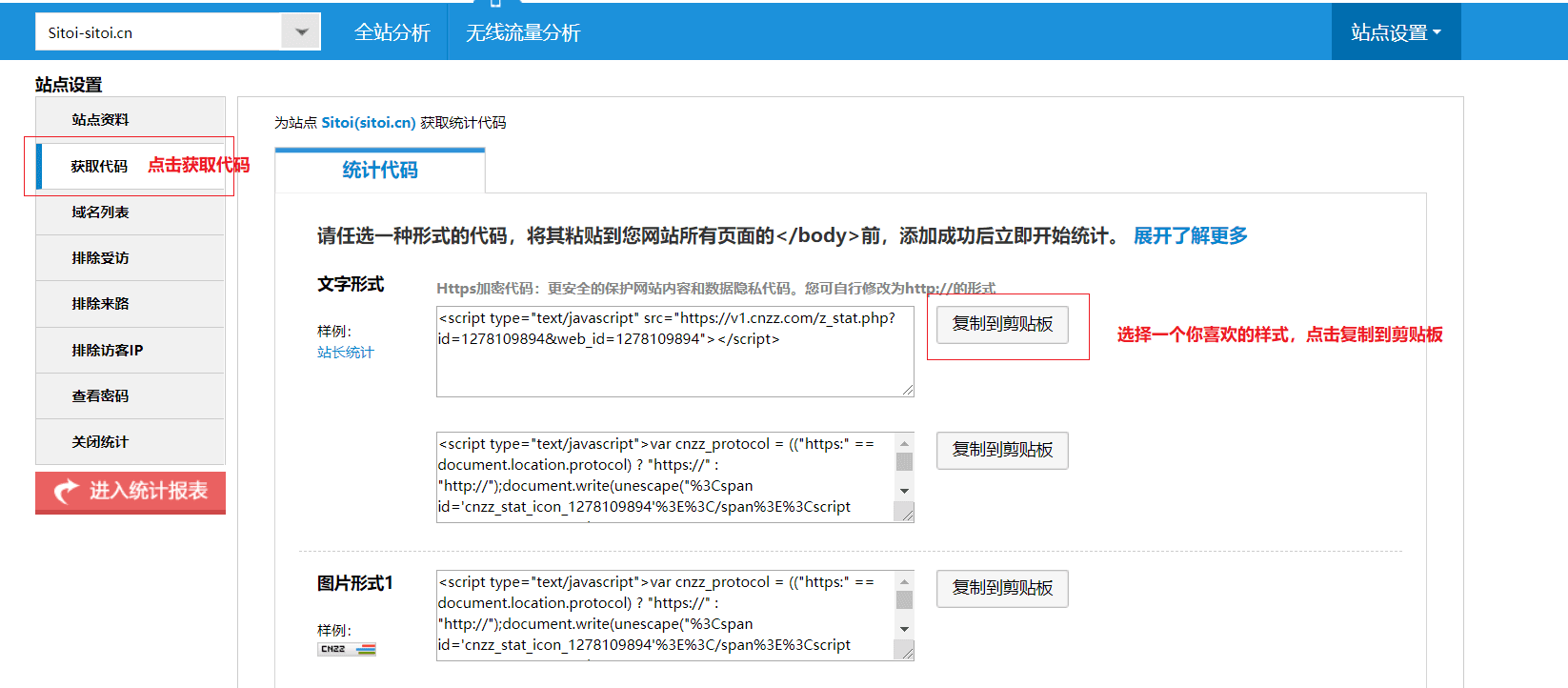
获取站长之家代码
- 点击获取代码
- 选择你喜欢的代码样式
- 点击复制到剪贴板

修改 footer.ejs 代码
代码文件:themes/matery/layout/_partial/footer.ejs
代码行数:大约 28 ~ 34 行
代码内容如下:
1 | <% if (theme.cnzz) { %> |
替换里面的 <script>...</script> 为你复制的统计代码。
修改配置文件
将 配置文件中的 cnzz 设置为 true 表示启动,false 表示关闭
1 | cnzz: true |
配置 jsdelivr 加速
启动 jsdelivr 的 cdn 加速,只需要添加 jsdelivr url 地址即可,url 地址获取方式请参考 GitHub + jsDelivr + PicGo + Imagine 打造稳定快速、高效免费图床
默认不启动,填空。
1 | jsDelivr: |
配置每日切换背景(首页背景)
banner 是否每日切换。若为 false, 则 banner 默认为 /medias/banner/0.jpg
1 | banner: |
修改 banner 图和文章特色图
你可以直接在 /source/medias/banner 文件夹中更换你喜欢的 banner 图片,主题代码中是每天动态切换一张,只需 7 张即可。如果你会 JavaScript 代码,可以修改成你自己喜欢切换逻辑,如:随机切换等,banner 切换的代码位置在 /layout/_partial/bg-cover-content.ejs 文件的 <script></script> 代码中:
修改对应的地址即可
1 | <% if (theme.banner.enable) { %> |
如果使用本地的图片,创建 /source/medias/banner 文件夹,添加图片,每个图片必须是jpg 结尾,使用数字进行编号,并需要在 _config.yml 做同步修改。
默认特色图的集合。当文章没有设置特色图时,本主题会根据文章标题的 hashcode 值取余,来选择展示对应的特色图。
1 | featureImages: |
配置网页预加载
本主题整体采用预加载模式,预加载就是进入项目前提前加载资源,避免在项目中加载缓慢,影响用户体验,这样可以在我们访问其他页面的时候会稍微快点。
1 | instantpage: |
配置图片懒加载
懒加载一般是当图片滚动进可视窗口内才加载图片,可视窗口之外的图片则不加载
本主题图片进行懒加载,这样做效果就是 html、css、js 加载之后,图片再加载。既保证了网页的打开速度,也不会因图片的庞大体积而拖累了整个页面的加载。
1 | lazyload: |
配置在线聊天功能
DaoVoice 在线聊天功能
前往 DaoVoice 官网注册并且获取 app_id,并将 app_id 填入主题的 _config.yml 文件中。
1 | daovoice: |
Tidio 在线聊天功能
前往 Tidio 官网注册并且获取 Public Key,并将 Public Key 填入主题的 _config.yml 文件中。
1 | tidio: |
配置绚丽彩虹播放器
致 绚丽彩虹播放器 注册并登录,播放器 Key
官方教程视频:https://www.bilibili.com/video/av8153459
1 | badApplePlayer: |
配置博客看板娘
默认关闭
1 | # 看板娘配置 |
博客添加 PWA 功能
详细教程请阅读基于 Hexo GitHub 从零开始搭建个人博客(四):让你的博客完美支持 PWA
1 | pwa: |
PWA 适配苹果图标
1 | appletouchicon: /apple-touch-icon.png |
修改博客样式
修改主题颜色
在主题文件的 /source/css/matery.css 文件中,搜索 .bg-color 来修改背景颜色:
1 | /* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */ |
文章 Front-matter 介绍
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 跟 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | 表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则,可以是 cc_by,cc_by_nd,cc_by_sa,cc_by_nc,cc_by_nc_nd,cc_by_nc_sa,cc0,noreprint 或 pay 中的一个 |
注意:
- 如果
img属性不填写的话,文章特色图会根据文章标题的hashcode的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。date的值尽量保证每篇文章是唯一的,因为本主题中Gitalk和Gitment识别id是通过date的值来作为唯一标识的。- 如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的
_config.yml中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。- 您可以在文章 md 文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
以下为文章的 Front-matter 示例。
最简示例
1 |
|
最全示例
1 |
|
本地运行预览
安装依赖包
运行如下命令:
1 | npm i |
启动 hexo 博客
运行如下命令:
1 | hexo server |
输出如下:
1 | INFO Start processing |
查看博客
打开浏览器,输入地址:http://localhost:4000/ 看到下面的效果,说明的你博客已经构建成功了

部署到 GitHub Pages
登录 GitHub 打开你的项目,获取 GitHub ssh repo 地址,替换配置中的 repo github 的
1 | # 自动部署配置 |
运行 如下命令进行部署:
1 | hexo clean |
部署成功 你就可以上你的网站查看效果啦。